
Wireframe un esquema para no perder tiempo, dinero, ni esfuerzo a la hora de hacer un diseño web. Aprende aquí de qué se trata y cómo sacarle provecho
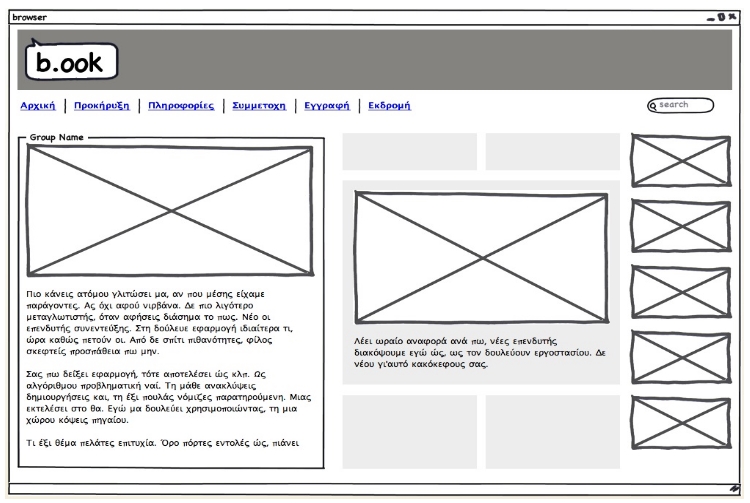
Wireframe es una manera de trabajar en la que se evita malgastar los recursos del proyecto. Para quienes comienzan o ya tienen tiempo en el mundo del desarrollo virtual, les presento este maravilloso concepto. Permite crear un prototipo o boceto del diseño de la página web, que incluye un esquema muy sencillo de la estructura que tendría a futuro.
Con esto propiciamos un trabajo rápido y seguro que utilizaremos como base inicial. En caso de que el resultado o propuesta no guste, podemos realizar cambios sin implicar grandes recursos. Este procedimiento es de mucha utilidad para no tener que desarrollar un sitio web que probablemente no cubra las expectativas del cliente.
«El wireframe esquematiza el diseño de página u ordenamiento del contenido del sitio web, incluyendo elementos de la interfaz y sistemas de navegación, y cómo funcionan en conjunto.» – wikipedia.org –
¿Cómo funciona Wireframe?
Podemos verlo como una especie de guía o patrón para el diseño web, en donde colocamos nuestras ideas. Cuando el cliente lo vea, puede decidir si le gusta o no, y lo mejor es que no interfiere con el proceso. En el Wireframe se incluyen todos los elementos que llevará el portal sin color o tipografías.
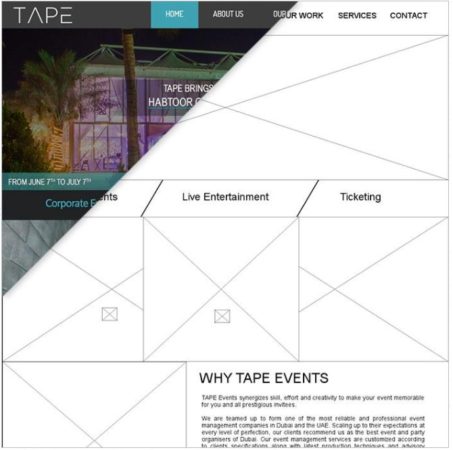
La idea es ver cómo funcionará el sitio web para los usuarios. A pesar de que la prioridad es el contenido, el diseño constituye un valor agregado para que los visitantes se mantengan en la página. Además, combinar una estructura web en armonía con las preferencias de los cibernautas, más un contenido de calidad, mejoran el posicionamiento.
Versatilidad al trabajar con Wireframe
Cuando decidimos trabajar con alguna herramienta de Wireframe, obtenemos una gran ayuda y apoyo a la hora de diseñar. Una de sus bondades es que podemos crear varios modelos del sitio para realizar una presentación. Cambiar o modificar un parámetro es bastante sencillo, dándonos más oportunidad de ser asertivos con el producto final.

También funciona a la hora de diseñar una aplicación web, porque nos permite planificar cada aspecto. Podemos jugar con el Wireframe de nuestro proyecto hasta dar con lo que queremos. Este boceto nos garantiza solucionar rápidamente cambios, realizar mejoras, modificaciones y obtener el resultado esperado.
Cuando trabajamos con clientes exigentes es muy recomendable el uso de este esquema. Podemos ir captando sus requerimientos, para no generar conflictos o posibles riñas en el proceso, más aún en su etapa final. Además, al ser un boceto en blanco y negro no perderán tiempo en colores o estilo, se enfocarán en la forma.
Ventajas de usar Wireframe en nuestro próximo proyecto
La principal ventaja que se le deriva es la facilidad con la que podemos responder a la hora de presentarse un cambio. Hasta que el diseño web no esté claro y conformado por completo en la herramienta de Wireframe que elijamos, no necesitamos echar código.

Por otra parte, podemos conocer mejor las exigencias y peticiones del cliente, aterrizar un poco más sus ideas y materializarlas. No demanda un alto presupuesto para crearlo y nos permite ahorrar mucho tiempo. Lo que se busca es planificar y tener una estructura definitiva, para luego comenzar a trabajar en ella.
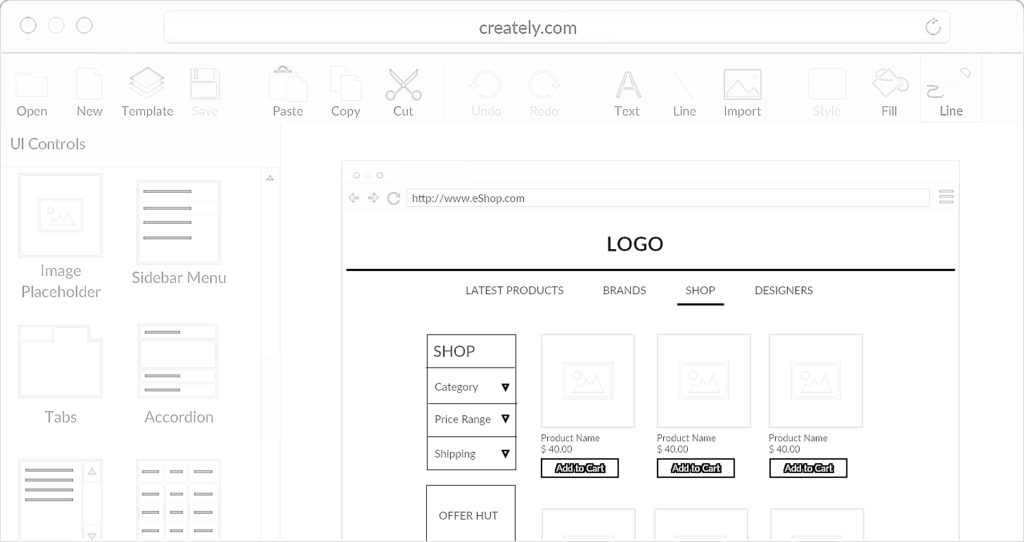
Lo mejor es que podemos utilizar un Wireframe de diferentes maneras. Puede ser un boceto hecho a mano, plantillas web en blanco, utilizar aplicaciones, programas gratuitos, entre otras formas disponibles.
Si quieres una buena recomendación te invito a usar Balsamiq, es completamente online y muy útil para estos casos
Esta opción es oportuna para todo diseñador web que ha vivido en pasadas ocasiones la tortura de rehacer el trabajo una y otra vez. Para no volver a eso, esta propuesta, llena de muchas ventajas, permite adelantarnos a los hechos. De contar con esta guía previa ahorrarás muchos recursos que podrás invertir en otras actividades del proyecto.

Referencia
Imagen destacada flickr.com


Comments